Building an electromagnetic treasure chest with JavaScript
Learn hardward from a software background
Learn hardward from a software background
Reduce flakiness in Playwright screenshots

JavaScript highlights from 2024...as a rap!
Avoid forced synchronous layout and safely read an element's size.

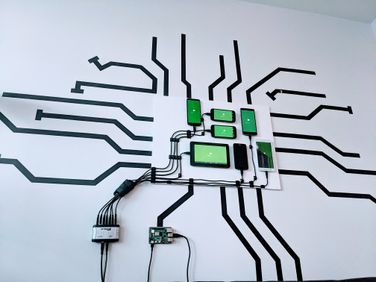
How we put together a murder mystery with the Internet of Things.

Advanced features for clean & performant CSS.
What I learned from a conference double feature.

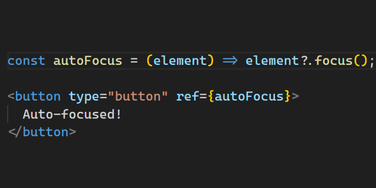
Using callback refs to avoid useEffect issues.
The best way to work with lists and state in Jetpack Compose.

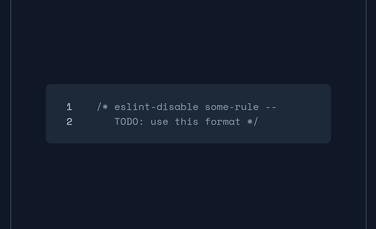
How to use the comment description feature in ESLint.
MathML lets you insert math formulas with just HTML.

Exploring other APIs that integrate closely with the browser's styling engine.
Using CSS custom properties for elements without logical properties.

Slightly confusing conditions around Jest module mocks.

Preventing a common React bug.
Loading this font locally is a bit tricky.

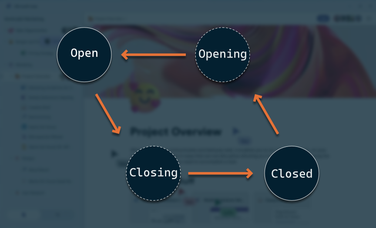
Sync state changes with animations while keeping code readable.

Is an unpaid offer worth it? Are unpaid interns the only viable workforce for startups?
These functions were deprecated in alpha and have been replaced.

I don't think so, but it feels like FLIK's business does.

Build your own interactive creation from your pile of old phones.

CI/CD combining different branches.
Learning how to create a linear layout in CSS using Android experience.

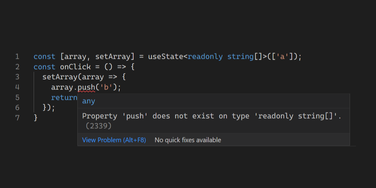
How one little type wreaks havoc on certain overloaded functions.

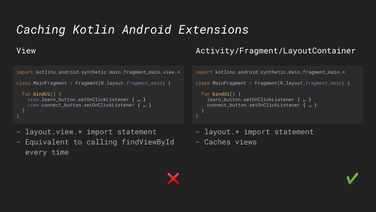
Simply changing import statements can improve performance.

Two libraries with similar concepts. What's the equivalent Jetpack Compose terms for React terms?

Even if a default branch has an odd name, its easy to `git checkout main`.

Like Maskable.app for design tools

My favorite Visual Studio Code feature is hidden behind a setting in Android Studio.

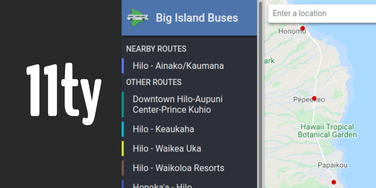
Playing around with using Eleventy to pre-render Big Island Buses

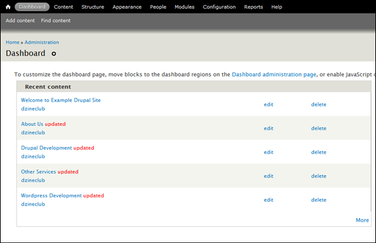
Moving from Drupal to Jamstack...without any server passwords

A new icon format to use adaptive icons on supporting platforms.

A guide to being part of Hacktoberfest with Firefox.

How to reduce both the amount of code written and the number of listeners needed for JavaScript event handlers.

Putting together Android drawable XML files to create animations for Firefox Preview.

How to reduce both the amount of code written and the number of listeners needed for JavaScript event handlers.

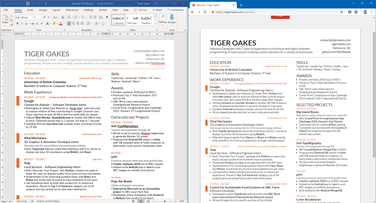
How I built my resume with web technologies then automated the formatting.

Fetch can read files too.